9 Custom Events That Fire on My Website

You should use Meta events to track important actions that happen on your website. While there are standard events for your typical transactions (purchase, lead, contact), I also use nine custom events that fire when important engagement occurs.
These events benefit Meta advertising. You can use them to add granularity to reporting, optimization, and even targeting.
My website prioritizes my blog. When advertising, my goal isn’t always a sale or lead — particularly when promoting my blog posts. In that case, I don’t just want empty clicks. It’s important that I’m driving quality traffic.
That’s where these custom events come into play. By using these events in my reporting, I can confirm whether my ads are leading to these critical actions.
The custom events you use will depend upon the actions you deem important. Make a list of those actions and figure out whether there is a standard event that can track them. If not, that’s when you can look to custom events.
I use Google Tag Manager to manage my pixel and create these events. I won’t provide a tutorial for creating all of these events here. But where possible, I’ll link to a tutorial I’ve already written about that particular event.
While reading and engaging with this post, you can bet these events will be firing…
1. 1 Minute Time on Page
A very basic signal of whether a visitor is actively engaged on your website is the amount of time that they spend on a page. Did they immediately abandon after arriving? Or did they stick around?
This is why I have a custom event that fires once a visitor has lingered on a page for one minute.

Tutorial for this event:
Create a Meta Pixel Event that Fires After Viewing a Page for 60 Seconds
2. 2 Minutes Time on Page
A one-minute visit is great, but it’s also not indicative of someone who got what they wanted and read an entire post. This is why I also have an event that fires at two minutes.
There are actually a couple of ways to set this up.
1. Use intervals. In this case, you could set up the 1-minute event fire in multiple intervals. I’ve done it this way in the past.
2. Create a separate event. You’ll set it up in the same way as the 1-minute event, but you’ll need to change the timer.
I’ve chosen to move to the second option because I will later combine it with a second event to create a new event. I could be wrong, but I don’t think I’d be able to do that if one event generated both the 1 and 2-minute fires.
3. Scroll Depth 50%
Of course, you could argue that even a two-minute visit may not be indicative of an engaged user. In theory, someone could click a referring link and land at the top of a page, only to walk away while the timer ticks away and events fire.
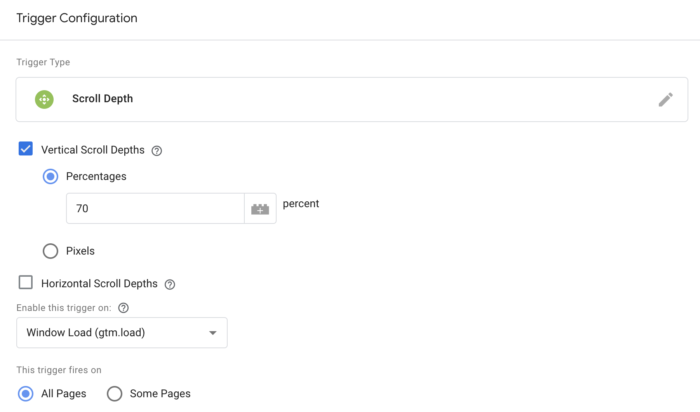
Another sign of an engaged user is scroll depth. Did the visitor scroll through the page? You can create a custom event that triggers off of the vertical scroll depth.

One consideration here is the amount of content that may appear below the body of your content. You may assume that you want a 100% scroll, but that will be incredibly rare — even for people who read an entire post.
What do you have below your blog posts? Is there a footer? Cross-promotion? A comment section? It’s possible that, especially due to comments, the amount of content below your post will be variable.
Because of this, I’ve decided to settle on a 50% scroll to be safe, but feel free to experiment with this.
Tutorial for this event:
Create a Meta Pixel Event that Fires After Scrolling 70% Down a Page
4. 1 Minute AND 50% Scroll
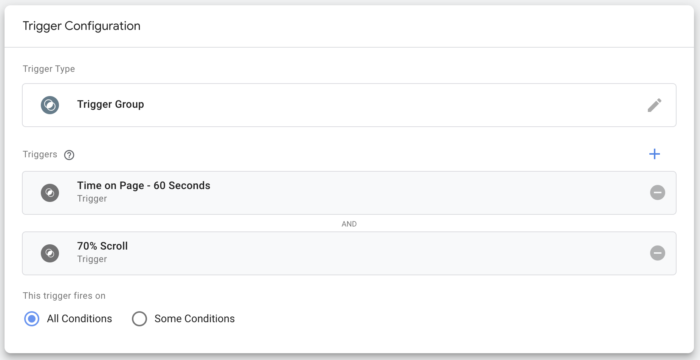
There are weaknesses in both the timer and vertical scroll depth approaches. Just as you could spend two minutes at the top of a post without reading, you could also scroll quickly without reading. Wouldn’t it be great if you could combine the two events?
You can! This event won’t fire unless a visitor spends at least one minute AND scrolls 50% down a page.

This is a clearer indicator of a quality visitor.
Tutorial for this event:
Create a Meta Custom Event That Combines Time Spent and Scroll Depth
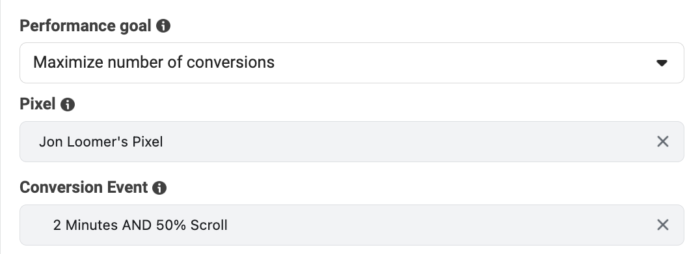
5. 2 Minutes AND 50% Scroll
You had to know this was coming. What’s better than a visitor spending a minute and scrolling halfway down a page? Scrolling while spending two minutes on the page!
You could do this all day, of course. Feel free to experiment with increasing the time to three, four, or even five minutes. Of course, it will be helpful if you get good traffic if you want to do that.
A question that might come up: Why bother with the first four events at all when you can use this one?
It’s all about volume. It would be nice if we could get a lot of this event. But when we’re not, it’s helpful to see how close we’re getting based on time and scroll.
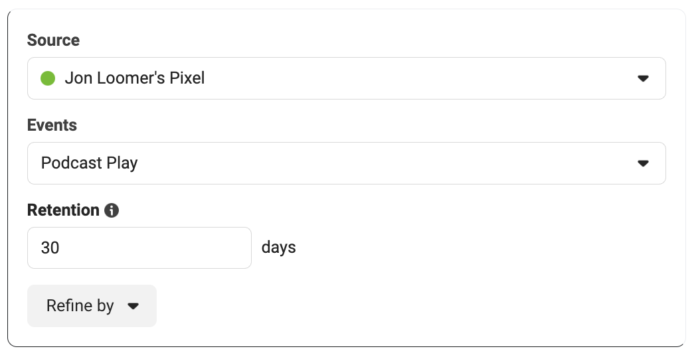
6. Podcast Play
I use an audio player to showcase related podcast episodes, typically at the top of my blog posts. Since this blog post doesn’t have such a related podcast, I’ll embed my player with an unrelated episode here…
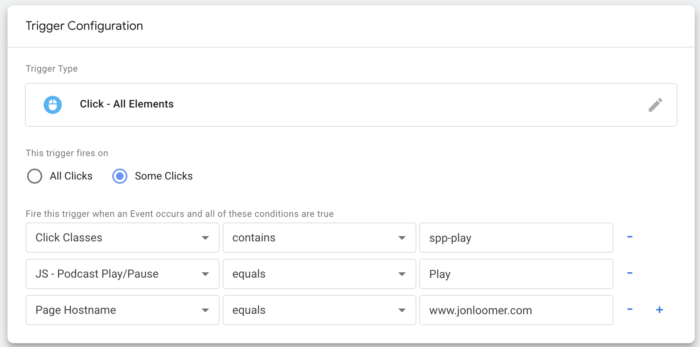
When someone clicks play on my player, it fires an event. This is yet another sign of an engaged visitor.
I don’t have a tutorial for this one because I couldn’t tell you how to do it. I had to ask my tech team to do it, and it requires additional coding and brainiac stuff.

Above is what the trigger looks like, but keep in mind that the execution will depend upon the audio player you have. You probably won’t be able to copy what I do, but it’s something to consider getting done if you use an audio player on your website.
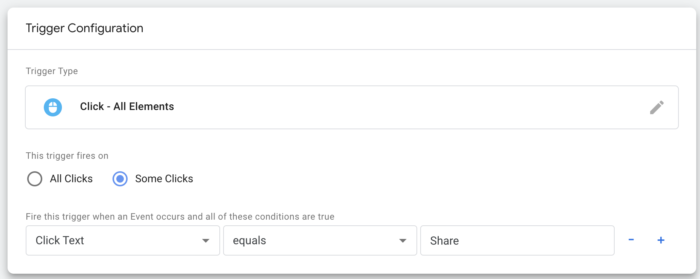
7. Shared Post
Like most blogs, I include social sharing buttons to help encourage sharing my content to different social networks. If someone clicks to share, that would be a really good sign.
I set this up myself, and I’m sure it could be done more intelligently. I have multiple triggers set up for simple clicks on the share buttons.

Of course, this doesn’t verify that someone completed the share, only that the share window was opened. But it’s something I track.
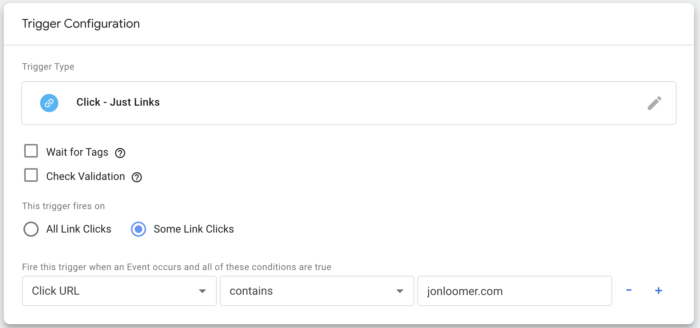
8. Internal Link Clicks
Another sign of an engaged visitor is someone who views multiple pages. You could create an event that fires based on the number of pages viewed. But, I did something that is a little more primitive (and should be just as useful).
This event triggers if someone clicks a link that includes “jonloomer.com” in the URL.

You could certainly have this fire on all link clicks, but I’m valuing keeping people on my website.
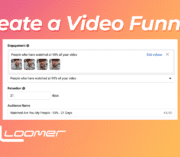
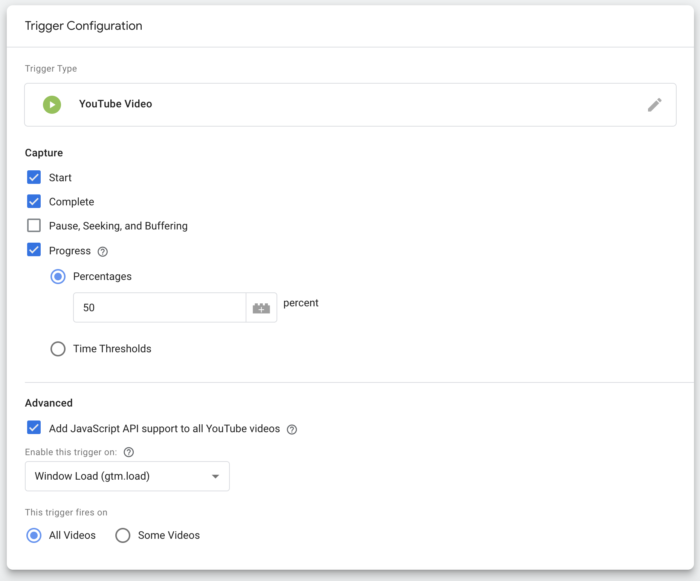
9. Video Watched
One more! I also often embed videos within my blog posts. It’s helpful to know if people are playing these videos, which is another sign of engagement.
While I’m sure there would be ways to execute these events regardless of the video player (and source platform), Google Tag Manager has a built-in trigger for YouTube videos.

Not all of my embedded videos are from YouTube, but this actually has inspired me to embed YouTube videos when possible, rather than TikTok or Instagram.
Tutorial for this event:
Create a Custom Facebook Event for a Watched YouTube Video in Google Tag Manager
Reporting, Optimization, and Targeting
As mentioned at the top, there’s a purpose to firing these events. The primary reason is reporting. I add columns for these events in Ads Manager so that I can see when my ads are leading to these actions.

We can also optimize for these events, rather than the standard link click or Landing Page View.

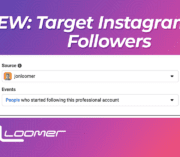
And finally, you can create a website custom audience based on your events and target people who perform these actions.

These are topics for separate blog posts!
Watch Video
I recorded a video about this, too. Watch it below (and yes, it will fire an event when you play it)…
Your Turn
These are the custom events that fire on this website. What do you use?
Let me know in the comments below!
The post 9 Custom Events That Fire on My Website appeared first on Jon Loomer Digital.
Did you miss our previous article…
https://www.sydneysocialmediaservices.com/?p=5749